
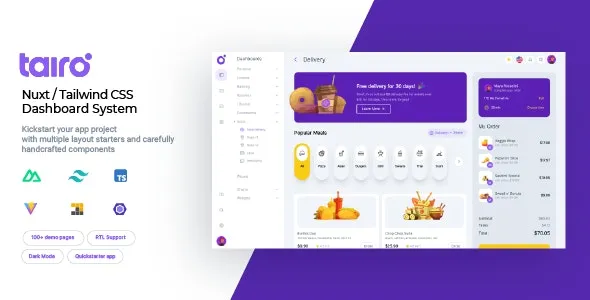
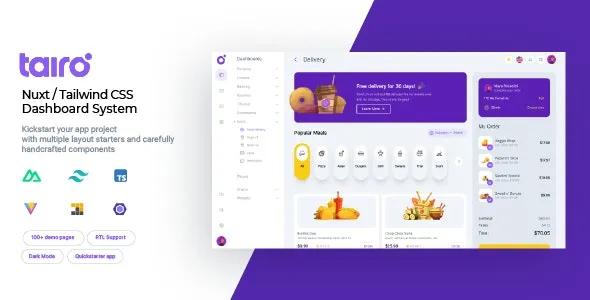
Tairo – Multipurpose Nuxt Tailwind CSS Dashboard System Free Download v1.3.3 | Tairo – Multipurpose Nuxt Tailwind CSS Dashboard System Nulled v1.3.3 is a multifunctional dashboard design system that goes beyond being a simple template or theme. Developed as a full rewrite of Vuero, Tairo leverages the power of Nuxt and Tailwind CSS instead of Vue and Bulma. This design system offers readily available pages to kickstart your application development and an assortment of additional elements to help you create custom pages to suit your specific needs.
From dashboards, forms, and layouts to profiles, apps, elements, and components – everything you require to get started is integrated within Tairo themeforest free download. Moreover, Tairo ships with Shuriken UI, its own UI library, which offers numerous customization options. The built-in quickstarter simplifies your project setup process. Please note that it is not a WordPress theme.
Nuxt Powered: Tairo is built on Nuxt, a free and open-source framework that offers an intuitive and expandable approach to creating full-stack web applications and websites with Vue.js. Nuxt leverages conventions and an opinionated directory structure to automate repetitive tasks, allowing developers to focus on building features. However, its default behaviors can be customized and overridden through the configuration file.
Vite Powered: Tairo is powered by Vite, an opinionated web development build tool that serves your code via native ES Module imports during development and bundles it with Rollup for production. Vite boasts a lightning-fast cold server start, instant hot module replacement (HMR), and true on-demand compilation.
Tailwind CSS: Tairo nulled employs Tailwind CSS as its styling engine and is built with a custom Nuxt component library called Shuriken UI. These components are straightforward and highly customizable in terms of shapes, variations, and colors.
Modular Code: Tairo’s source code adheres to best practices and follows a modular approach, enhancing code maintainability. Everything is pre-sliced into layers for better management.
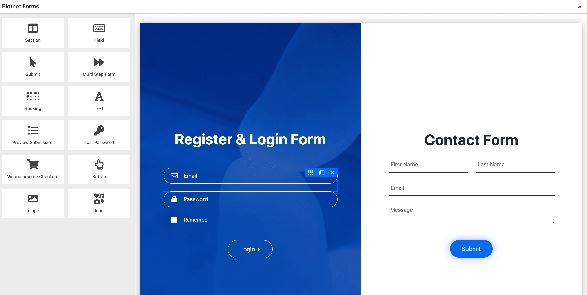
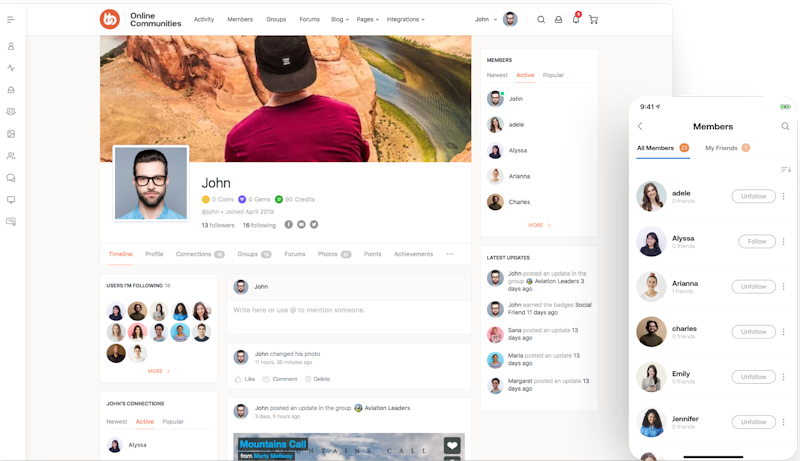
Nice Looking Starters: Tairo features over 100 prebuilt pages, providing a comprehensive admin/web app design system that can be used on your preferred platform or in a completely custom project.
Responsive Design: Leveraging Flexbox and CSS grid, Tairo is designed to be natively responsive for mobile and tablet devices, ensuring an optimal viewing experience across all screen sizes.
Tairo – Multipurpose Nuxt Tailwind CSS Dashboard System Free Download Link
In summary, Tairo themeforest nulled is a dynamic and highly customizable dashboard design system offering a comprehensive toolkit for developers looking to efficiently and effectively build robust web applications.
Changelog Tairo – Multipurpose Nuxt Tailwind CSS Dashboard System Nulled
Version 1.3.0 - Sep 19, 2023
-----------------------------------------------------------------------------------------
### Features
* **TairoFlexTableCell:** add clamp property
* **TairoTable:** add scrollable property
* **Topnav:** add configuration for the footer
### Bug Fixes
* disable custom assets names
* documentation component meta
* **inbox:** mobile layout mobile size issue
* nuxt loading indicator color
* **onboarding:** improve OTP input
* replace shiki with shikiji
* squeezed color switcher button on mobile landing navbar
* **TairoTopnavLayout:** allow to not provide header component
* **TairoTopnavLayout:** remove unnecessary required props
* **Topnav:** disable transition on theme toggle
* update vue3-smooth-dnd + remove related pnpm patch
* upgrade engines to node 18 and pnpm 8
-----------------------------------------------------------------------------------------
Version 1.2.0 - Sep 11, 2023
-----------------------------------------------------------------------------------------
### Features
* add calendar app
* add overlay to sidebar and collapse layout on small screens, close
* add topnav layout layer, add layout switcher composable and refactor component, add landing sectio
* doc content updates, recursive demo extraction
* replace parcel watcher with new chokidar granular
* replace unplugin-fonts with variable fontsource
* upgrade to shuriken-ui/nuxt to 1.0.0
### Bug Fixes
* allow using panels with empty layout
* **collapse-layer:** allow to position elements at the end of navigation
* **documentation:** update layers orders in setup
* **formatters:** move date template helpers to demo layer
* **landing-layer:** add landing layout with panels
* **layout-switcher:** only show colors when can not change layout + show on landing
* personal dashboard 3 responsive styles
* **purge-comments:** remove capturing group in regex
* RTL issues
* **TairoContentWrapper:** hide actions if no slots are provided
* typo in api documentation
-----------------------------------------------------------------------------------------
Version 1.1.0 - May 16, 2023
-----------------------------------------------------------------------------------------
### Features
* add layout switcher, fix messaging links and small bug
* add more preset colors in layout switcher
### Bug Fixes
* collapse navigation item click event
* landing demos page navbar group
* rgb hex color conversion











Leave a Reply